
We use Django development webserver to test our application on localhost.
We can start the development webserver with below command:
$ python manage.py runserver
Now one problem we face with this approach is that we can access/browse the project over the browser only in the local network to which our system is connected.
What if you want to show your project to someone at another location, in another city over the Internet?
How would you generate a public URL for your localhost webserver?
For such situations, there is one software available. ngrok.
How to use it:
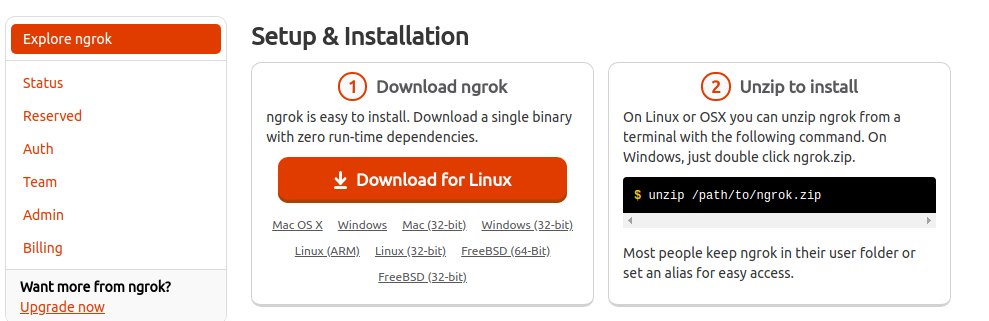
- Download the ngrok from its download page .

- Follow the documentation to unzip the downloaded content and to add the authentication token.
unzip /path/to/ngrok.zip
./ngrok authtoken 2rMfGz4YvhuzyQUoRAE2ZAWDD4TLAer9Tgzpk85xmsVu
- Go to your project directory and activate your virtual environment.
- Now start your Django development server at port lets say 8080.
- You can access your project on localhost:8080. We will generate a public URL for this localhost URL by creating a tunnel using ngrok.
- Go to the directory where you unzipped ngrok and run below command.
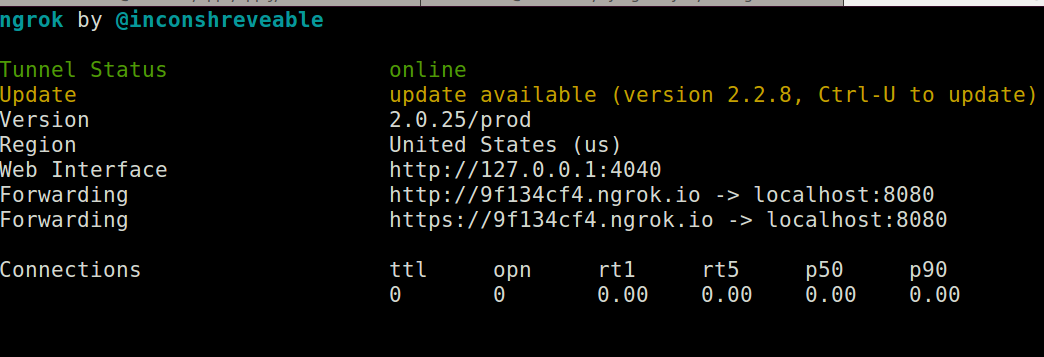
./ngrok http 8080- You will see something like this:

- Now you can access your project over the public address http://9f134cf4.ngrok.io .
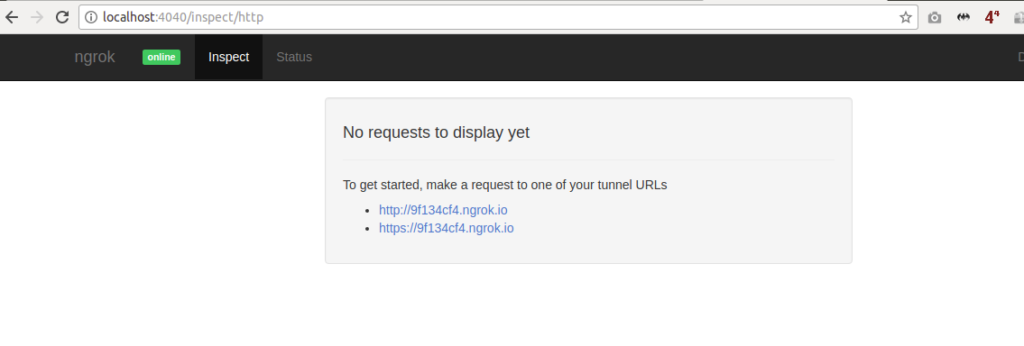
- You can access the web interface on http://127.0.0.1:4040 to see which URL got how many hits.

You can host your Django App for free on PythonAnyWhere server.





